第一步.先选择一张做为背景的图片。
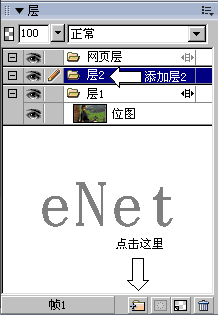
第二步.转换到层面板添加一个新图层。

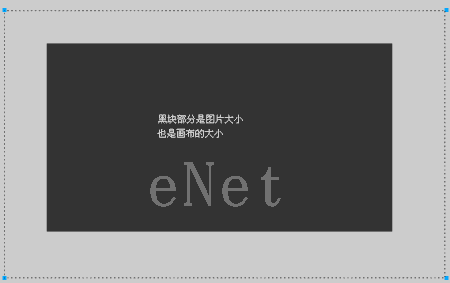
第三步.选中第二层,回到图片编辑窗口,用图形工具在图片上方拉出一个大出画布,然后填充为黑色的长方形。

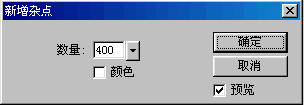
第四步.保持长方形选中的状态,为其添加效果:效果—杂点—新增杂点,设置数量为:400




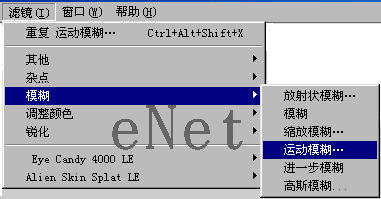
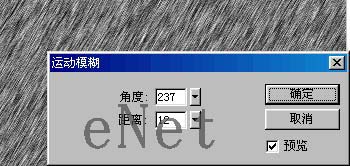
第七步.在弹出的对话框中调整其参数,背面是设置滤镜后得到的效果。

第八步.接着调整它的透明度,这样才能把背景显示出来。

第九步.这时候图片有点像下雨的感觉吧.
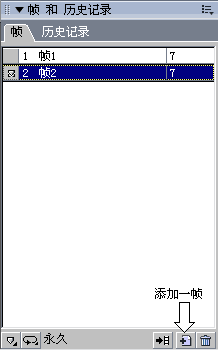
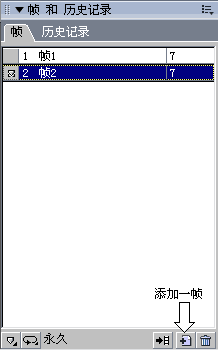
第十步.要做成动态下雨的效果,下面就是关键步骤!转到帧面板为长方形添加一帧。

第十一步.调整该帧长方形的位置,虚线为本来的位置,蓝线是调整后的位置。
第十二步.重复10-11的步骤再添加一帧。 第十三步.最后,回到层面板,选择背景所在的层,双击该层名称在弹出的对话框中把“共享交叠层”项勾上,作品到此也就完成了。 下面是最后完成的效果:












 相关攻略
相关攻略
 近期热点
近期热点