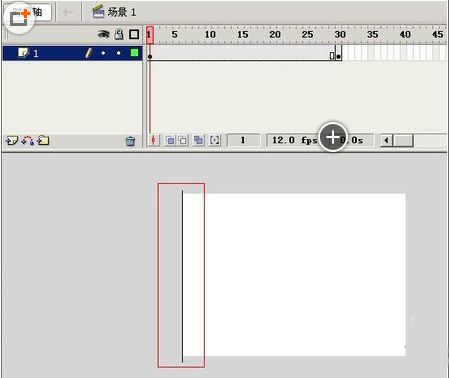
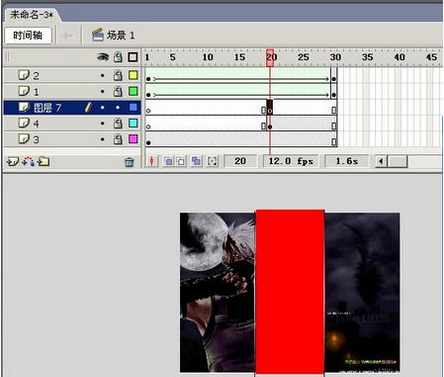
1、在Flash中新建1个图层,用线条工具画一条竖直线放在相对舞台的左面,第30帧处插入关键帧。

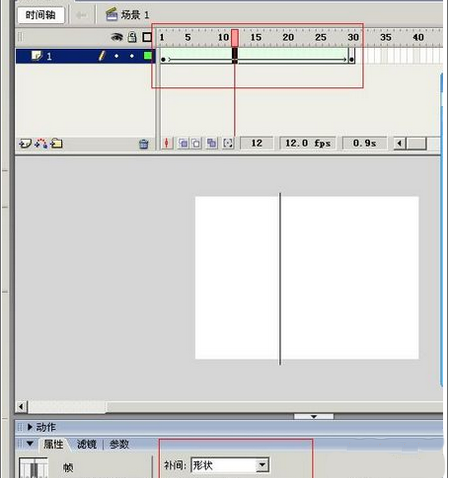
2、点击第30帧把竖直线拉到舞台右面,点住任意一帧,在属性里面把补间改为形状。

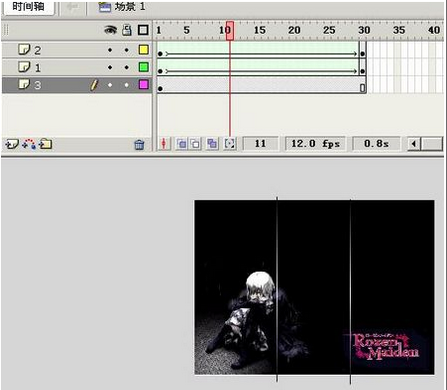
3、建一个图层,和上面一样画一个竖直线,这次把竖直线从右到左放,然后在属性补间里面选择形状动画。然后再新建图层,导入一张图片,相对舞台大小。

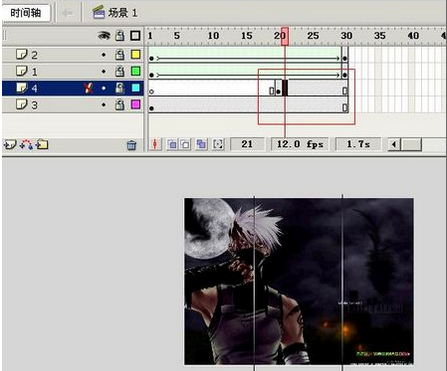
4、新建图层,在第20帧处插入关键帧,导入一张图片,相对舞台大小,第30帧处插入帧。

5、新建图层,第20帧处插入关键帧,用矩形工具画一个长方形的方块颜色任意,注意一定要和两个线条对齐。否则没有拉开效果。

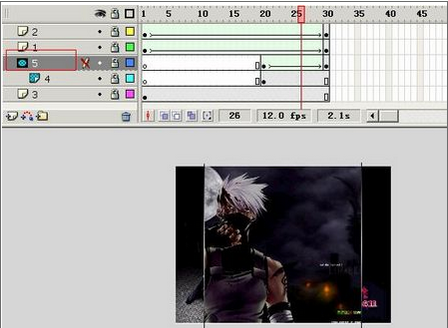
6、在第30帧处插入关键帧,把方块用任意变形工具拉大,相对于舞台。点击属性补间改为形状,点击图层5点右键,选择遮罩层。













 相关攻略
相关攻略
 近期热点
近期热点
 最新攻略
最新攻略