看那密密麻麻的网页导航,想来制作网页也是一件很难的事情,那怎么让制作网页变得简单起来呢?
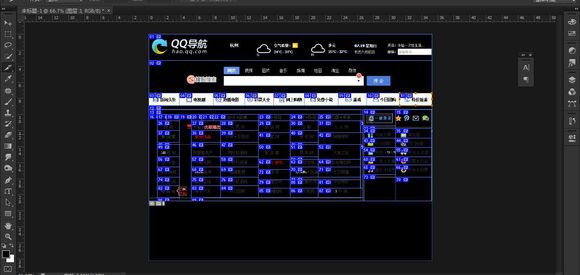
效果图:

我们需要先制作背景图片。也就是网页背景那块蓝色的部分。我们需要单独做出来。
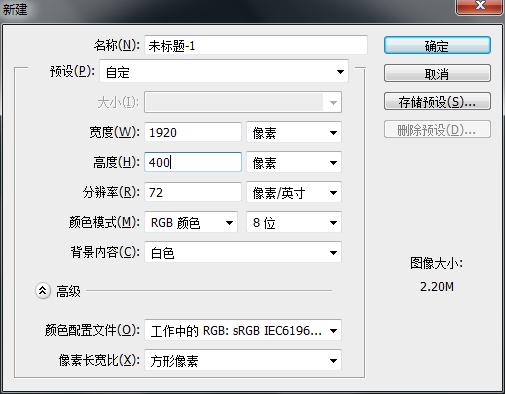
新建一个1920px*400px的文件

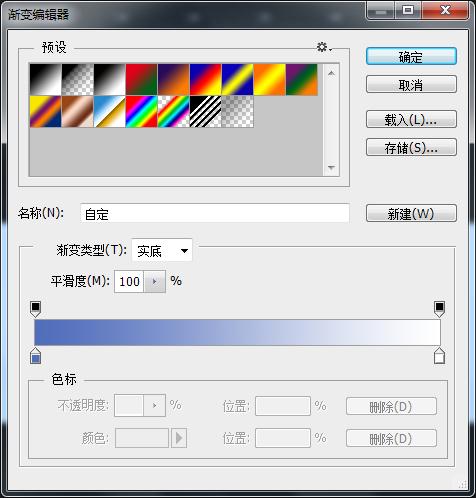
我们拉一个一个蓝色(#506dbb)到白色的一个渐变

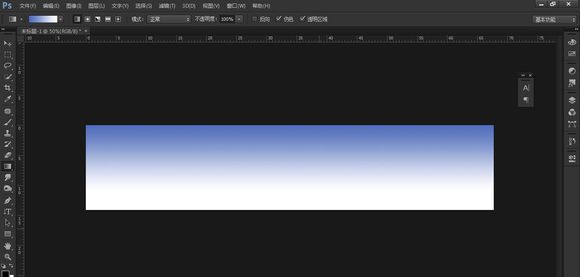
效果图

这时候我们新建一个
1000*800的文件
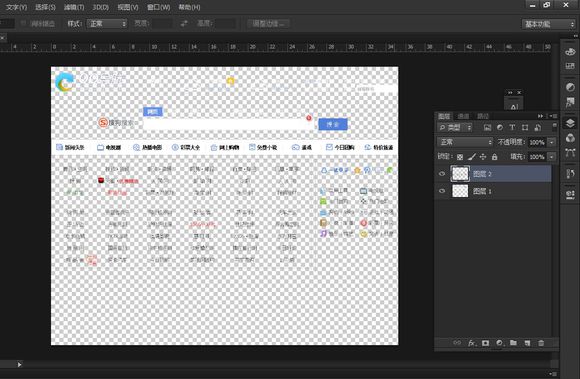
我们把网页效果图制作出来。这里都是用到ps制作的。没有写任何代码。这个过程我就不讲了
大家制作好网页效果图完成的时候一定要注意把网页背景图层删掉,保持透明

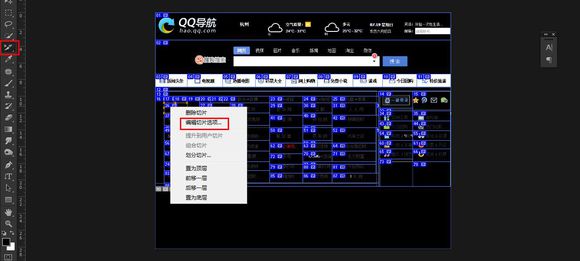
下一步我们使用切片工具。把页面进行切片。如下图所示
注意每一个链接都要切片一下。切片工具和矩形选区工具一样,拉一下就是一个切片
为了区分我这里加了背景。我们一会一定要记得去掉

我们再使用切片选择工具选择单个切片。然后右键

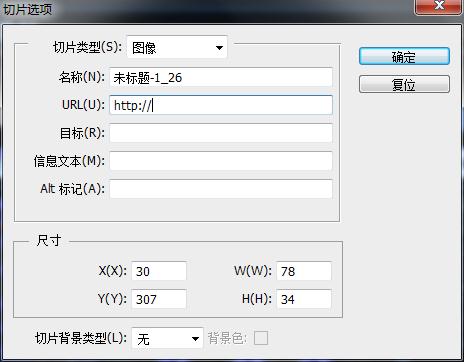
我们再逐个为切片添加链接

注意。我们上面的加的黑色背景一定要记得去掉
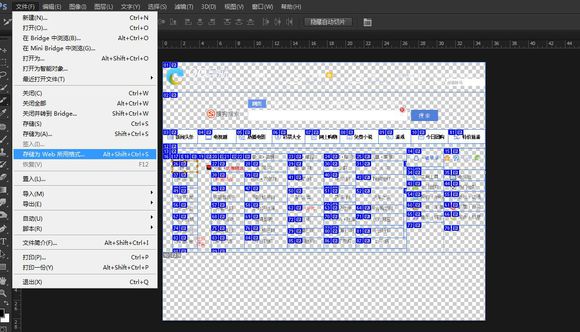
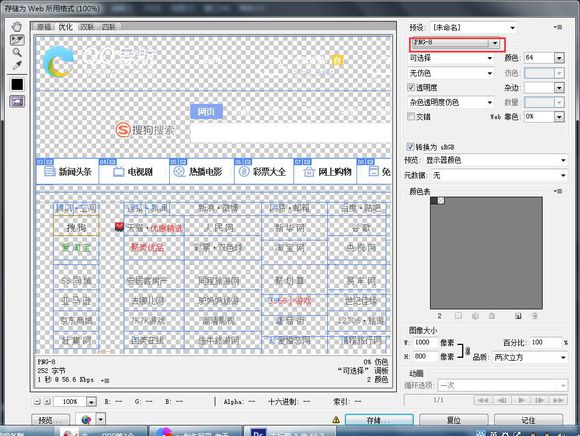
我们现在保存为web所用格式

我们把这里选择png—8

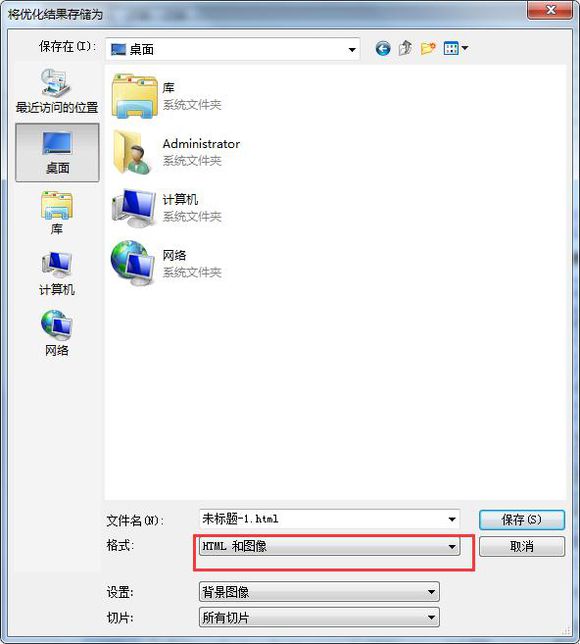
保存

保存完成后
效果图

保存完成后。会生成一个目录和一个html文件。我们用浏览器打开这个html文件可以看看效果。由于我们保存时选择的是png格式的所以看到的效果不美观,且网页靠左边。我们要做的就是让网页有一个背景就是我们刚刚制作的蓝色背景。且页面居中
为了方便,这里我们使用 Dreamweaver。这个软件破解版和安装教程问度娘要这里就不多说。
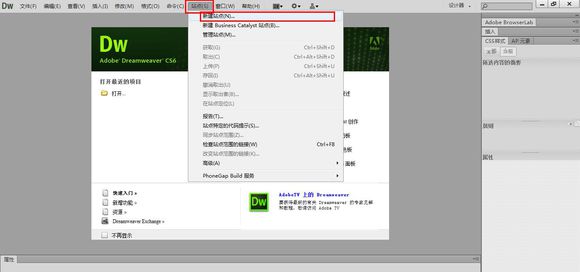
打开 Dreamweaver界面
我们新建一个站点

我们先要给网页居中。
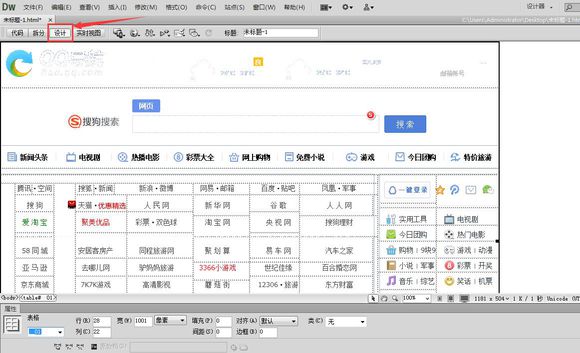
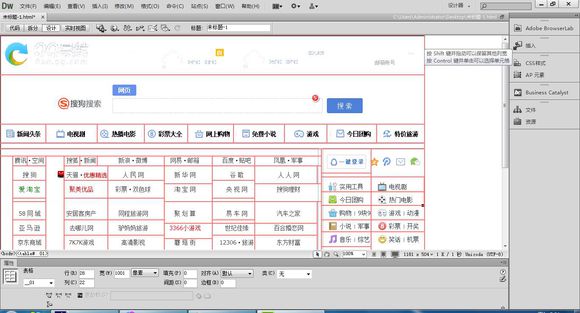
我们用Dreamweaver打开ps生成的html文件

我们用鼠标点一下最外边的这根线。(把鼠标放在四个角上单击一下就可以选中)
选中

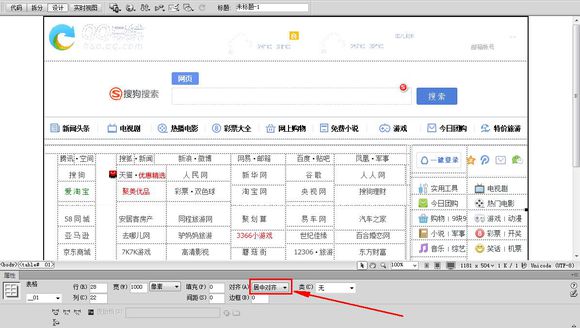
然后把下边的属性设置为居中。注意看

这样网页就居中了。
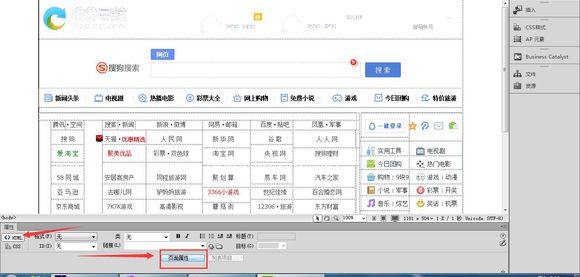
我们再添加一个背景
我们先把鼠标在旁边空白地方单击一下,然后点击下面的页面属性

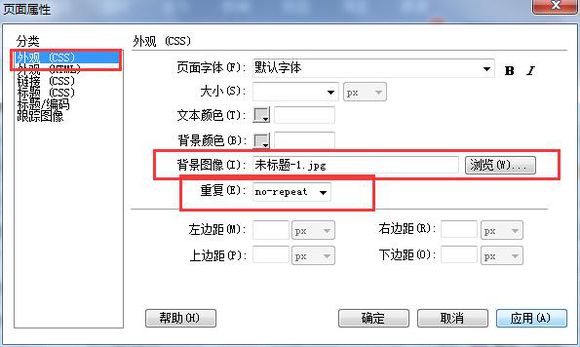
把背景图片设置为我们刚刚制作的背景图。重复选择no开头的那个。其他的不用管。

然后我们按ctrl+s保存好网页。然后即可使用浏览器预览效果了,
ps制作网页就是这么简单













 相关攻略
相关攻略
 近期热点
近期热点
 最新攻略
最新攻略