利用剪贴蒙板相对还是比较容易的,以剪贴蒙板的基底的分布方式划分大致也就分两种,一种是直线运动的,一种是平面运动的。
直线运动的
1 上下运动
2 左右运动

平面运动
3 对角线

4 对角线

5 转圈

6 “8” 字

7 折射(乱编的)

以上是一堆效果图,只要你愿意它就可以千变万化
基础工作
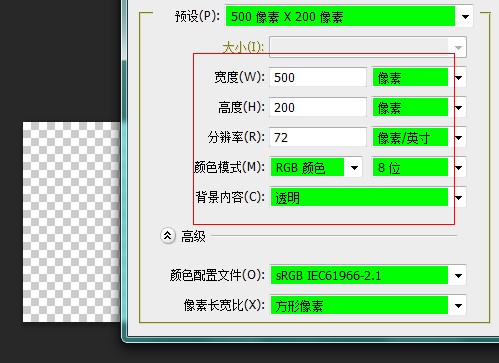
1 新建500*200 画布

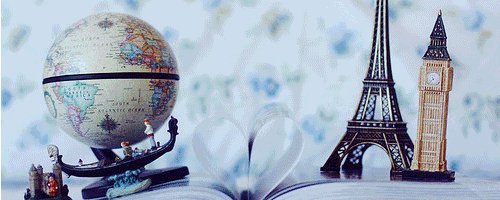
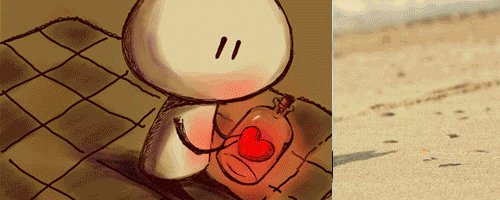
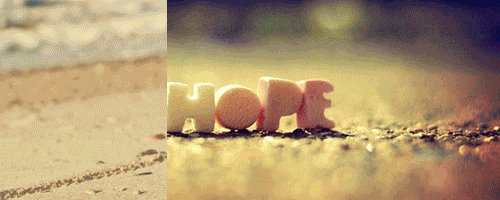
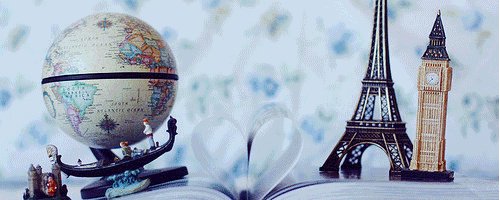
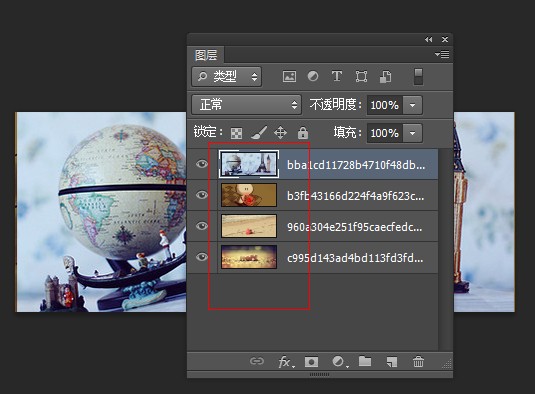
2 导入(拖入,置入)四张素材

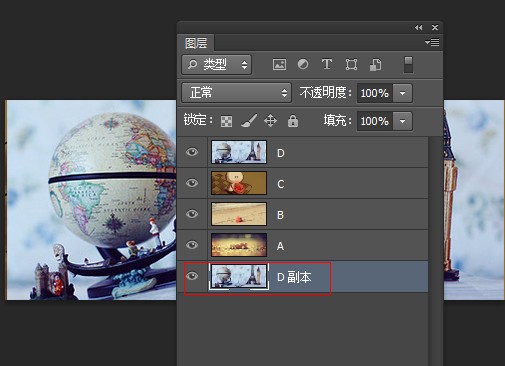
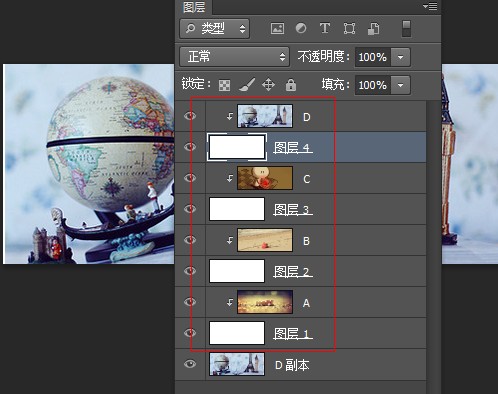
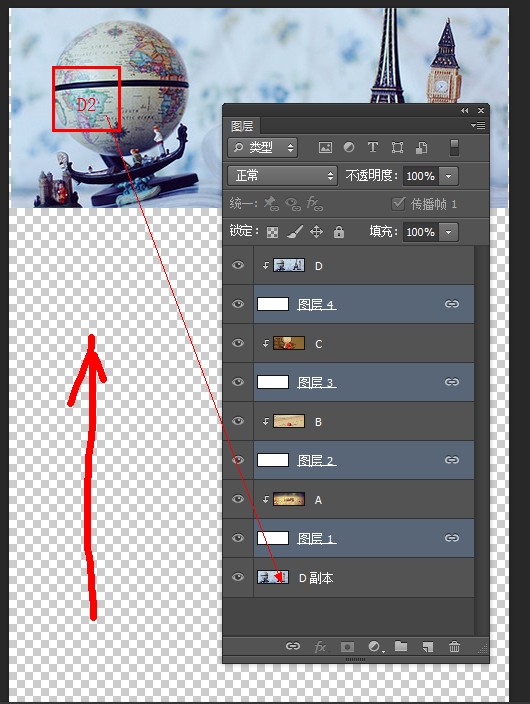
3 分别命名ABCD,复制最上面的图拖到最下层

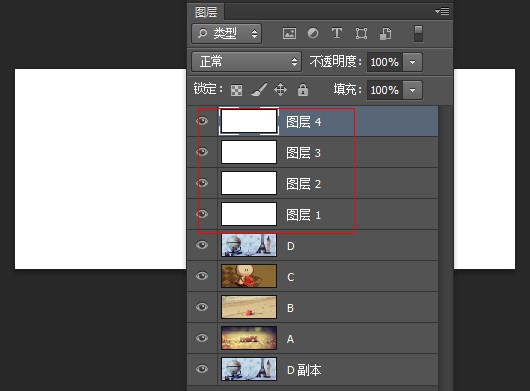
4 新建4个图层(1234)填充白色,为什么选白色?因为一白遮百丑

5 把图层1 2 3 4分别拖到ABCD下方并且创建剪贴蒙板

准备工作完成
现在介绍直线运动的
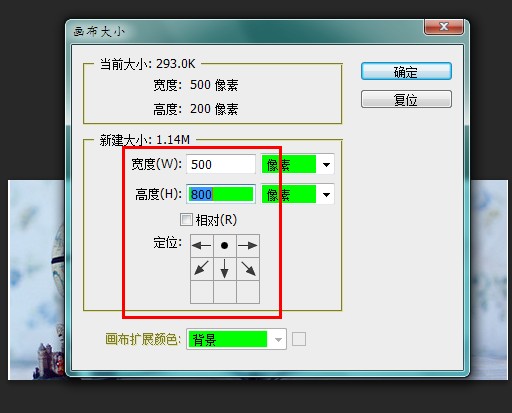
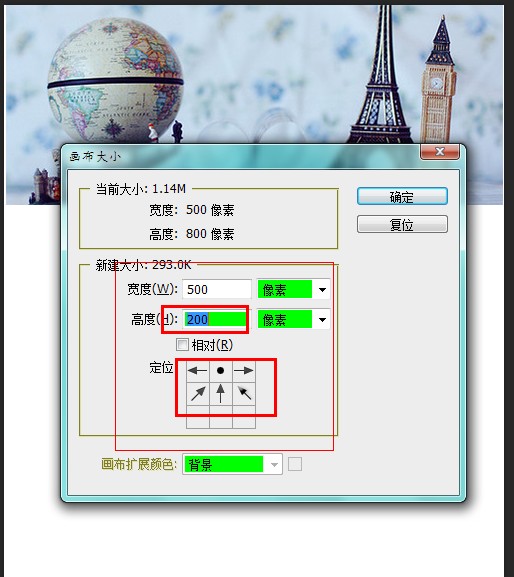
1 菜单-图像-画布大小,设置如图

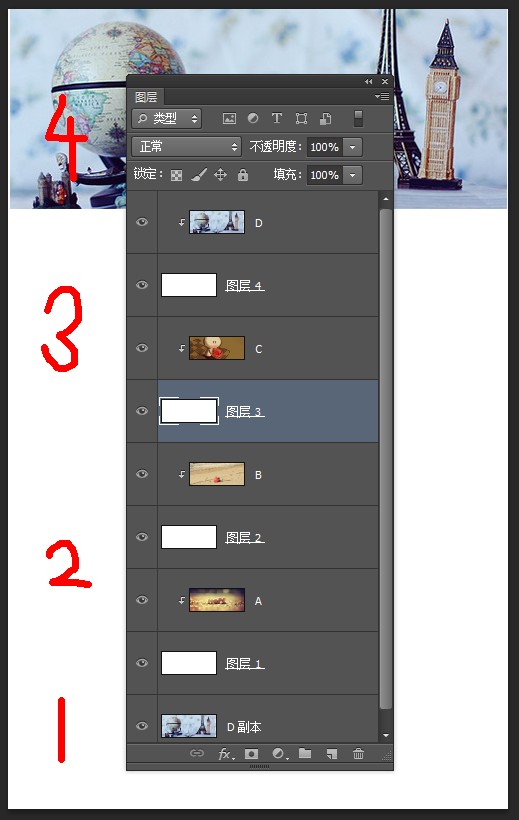
2 把那些白色图层(1234)拖移到由下到上的依次排列

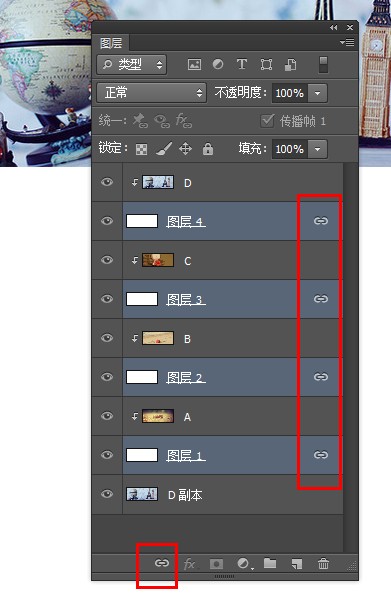
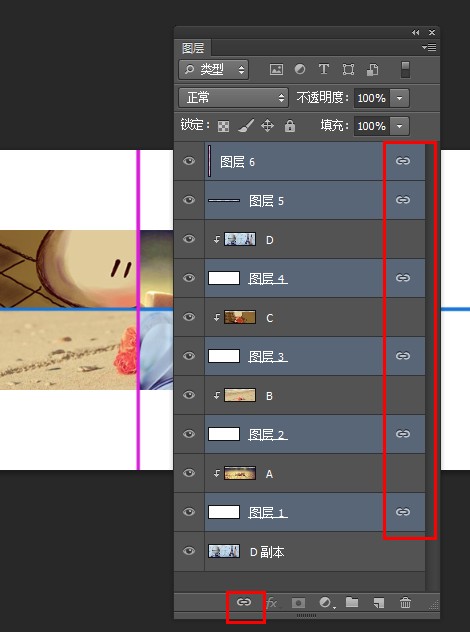
3 链接这些图层

4 创建帧动画,设置时间循环(这个应该都会),复制帧,向上拖移白色图层(1234)直到刚好到画布上沿以外露出最底层的图层D副本。过渡40或50帧(越多越平滑)

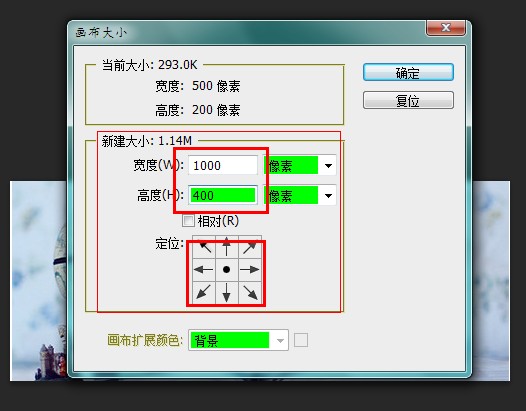
5 再次,菜单-图像-画布大小,裁切画布还原500*200大小,如图

保存web格式
平面运动的
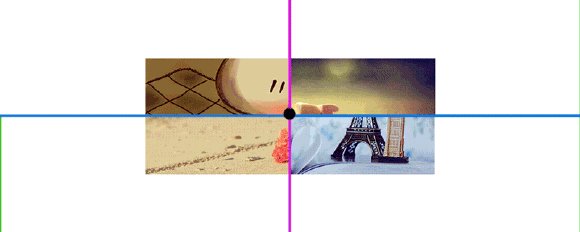
1 扩展画布,如图

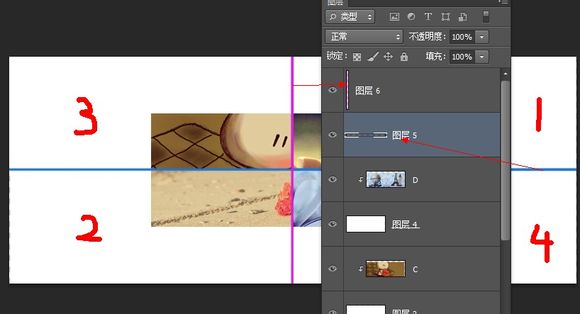
2 在最上面加两个图层画出十字线,如图

3 链接6个图层,如图

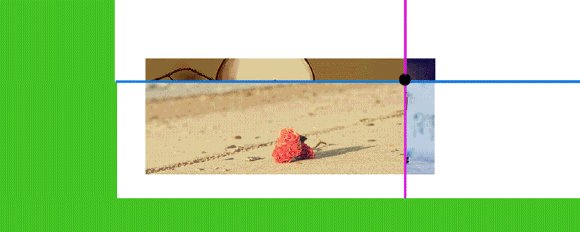
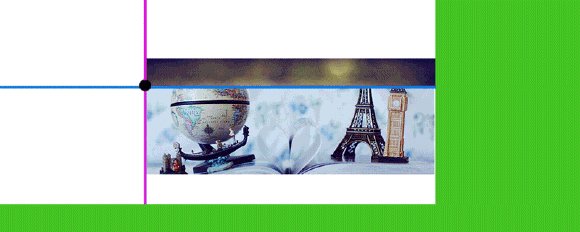
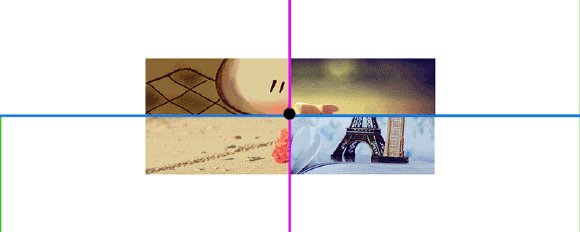
4 动画的制作就是十字线中心的位置变化(图中那个黑点),看下面的演示图,你已经一清二楚。只要会创建动画,会过渡,就没问题

以上是ps制作动图教程:“遮遮掩掩”的动画效果的全部内容,希望对大家有所帮助,感谢您对2345软件大全的支持,更多软件教程请关注2345软件大全。












 相关攻略
相关攻略
 近期热点
近期热点
 最新攻略
最新攻略