本教程中我们介绍Vivid Ways的logo是如何诞生的,希望能启发您的设计灵感,而不只是简单的模仿,利用ps做出自己的漂亮个性LOGO.
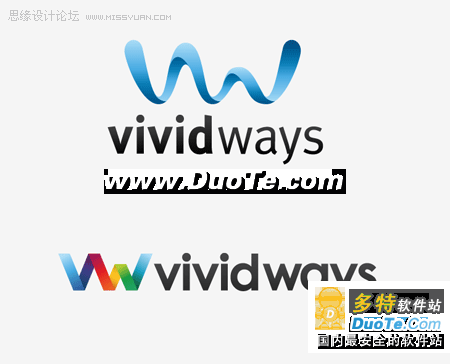
最后LOGO完成图:


从我所想的草图开始设计Logo,我主要在Logo的生动性上下功夫,用一种创造性的方式来展览字母V与W,使之们看上去是一抽象的标志,但接近了细心看也能让人认出来是字母。在执行完一小小的研究然后,我用类似丝带的流动与旋转来勾勾出字母V与W,这两种样式代表竖立/折叠与平滑/卷曲的样板,它们都传达出了一种同样的信息可是又有不同的视觉风格。

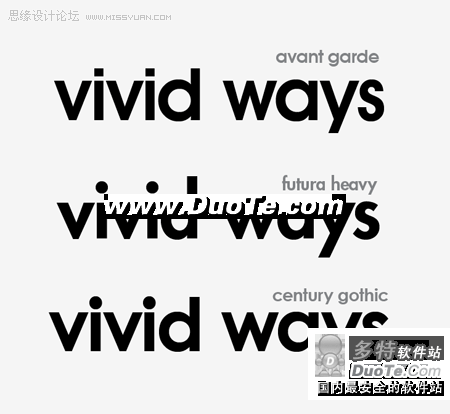
这个Logo在adobe Illustrator中被拖伸,按照实验结果的指引创造一种适合的文字样式。在项目开始阶段时我设计的字体样式为哥特式风格。作为一标准窗口的字体,我决定用两个经典的类似字形:Avant Garde 与Futura。我希望能接着运用Avant Garde的字体,可是当我将Century Gothic字体与它放到一起时,我发觉后者看上去更好,我觉得用Avant Garde 与 Futura写S显得特殊细。

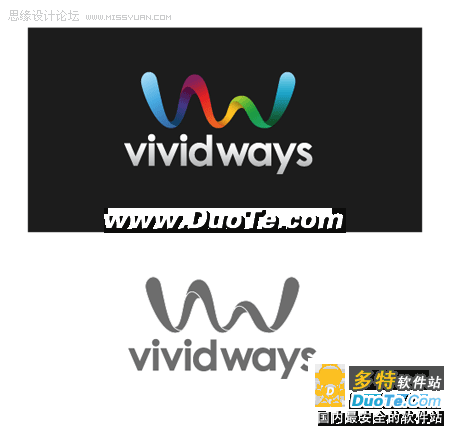
颜色的运用是非常有学问的,蓝色在颜色理论中代表思想、身体、信心与智慧,是一恰当的选取。它也被应用于网站模型设计中。运用一完好的频谱颜色还是很好的(见上图下方第二个logo)。
分析完以后我们就可开始做了 先画草图 如下

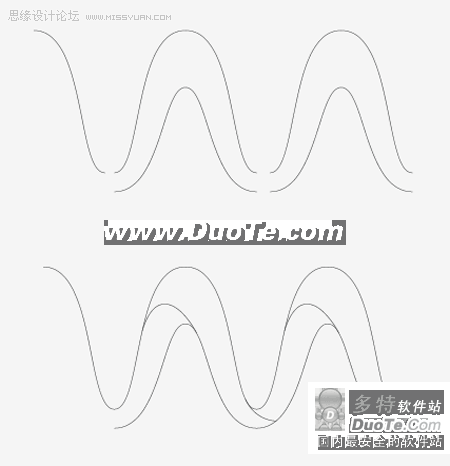
在Illustrator中它被放到一锁定的图层中,勾勒出一山峰的痕迹,再画另一面。重要的不是描绘痕迹,由于这没有任意精度,而元素的特殊排列才是确保LOGO美观的重要因素。

拷贝粘贴这个框架,之后将他们相连起来。

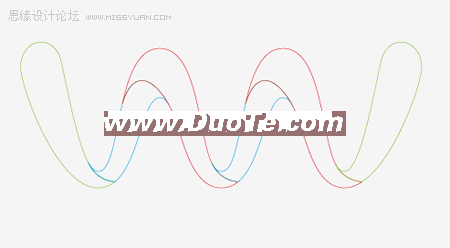
用剪刀工具编辑路径,是他们看上去像那么回事。

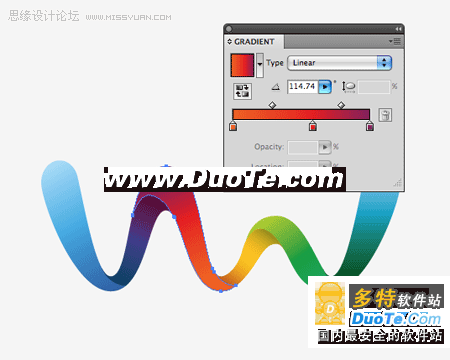
色彩必须按照光谱的自然顺序来填充。从蓝色开始,渐变到紫色、红色、橙色、黄色、绿色、再返回蓝色。

#p#副标题#e#
细处的调节 个人看着来好了。说多了没用 由于每自己审美能力是有差别滴。

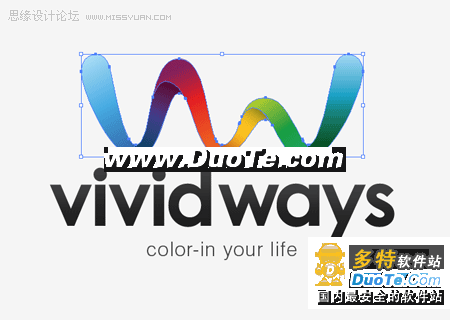
图形底下的字体可按照自己的审美来选取,调节图形到适合的大小,将它与字体放到一起。如此logo就算是完成了。

上图变换了一下背景色彩与logo主体色彩。
#p#副标题#e#












 相关攻略
相关攻略
 近期热点
近期热点