Web 站点是一组具有如相关主题、类似的设计、链接文档和资源。Dreamweaver 是一个站点创建和管理工具,因此使用它不仅可以创建单独的文档,还可以创建完整的 Web 站点。创建 Web 站点的第一步是规划。为了达到最佳效果,在创建任何 Web 站点页面之前,应对站点的结构进行设计和规划。决定要创建多少页,每页上显示什么内容,页面布局的外观以及页是如何互相连接起来的。
请执行以下操作:
启动 Dreamweaver:
选择“站点”>“管理站点”(即,从“站点”菜单选择“管理站点”)。 出现“管理站点”对话框。
在“管理站点”对话框中,单击“新建”,然后从弹出式菜单中选择“站点”。 出现“站点定义”对话框。
如果对话框显示的是“高级”选项卡,则单击“基本”。 出现“站点定义向导”的第一个界面,要求您为站点输入一个名称。

在文本框中,输入一个名称以在 Dreamweaver MX 2004中标识该站点。该名称可以是任何所需的名称。
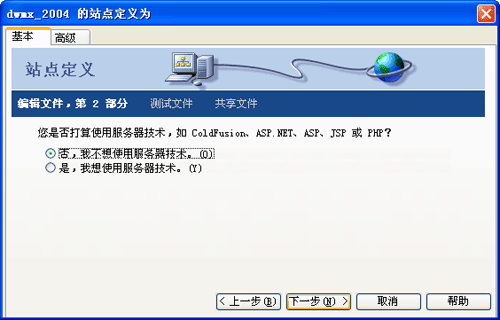
单击“下一步”。出现向导的下一个界面,询问您是否要使用服务器技术。

选择“否”选项,指示目前该站点是一个静态站点,没有动态页。
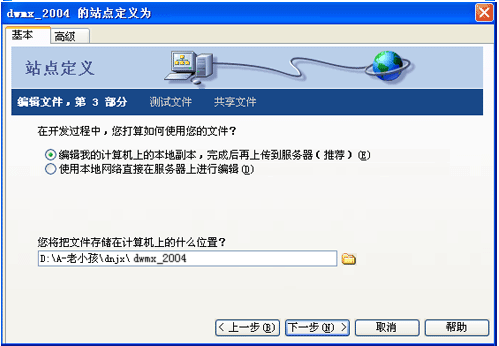
单击“下一步”。出现向导的下一个界面,询问您要如何使用您的文件。

选择标有“编辑我的计算机上的本地副本,完成后再上传到服务器(推荐)”的选项。 在站点开发过程中有多种处理文件的方式,初学网页制作的朋友请选择此选项。
单击该文本框旁边的文件夹图标。 随即会出现“选择站点的本地根文件夹”对话框。
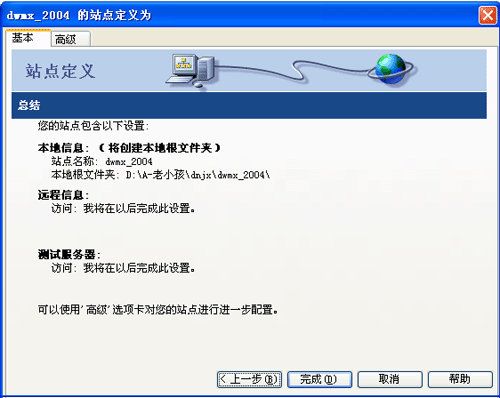
单击“下一步”, 出现向导的下一个界面,询问您如何连接到远程服务器。从弹出式菜单中选择“无”。 您可以稍后设置有关远程站点的信息。目前,本地站点信息对于开始创建网页已经足够了。单击“下一步”,该向导的下一个屏幕将出现,其中显示您的设置概要。

单击“完成”完成设置。 随即出现“管理站点”对话框,显示您的新站点。单击“完成”关闭“管理站点”对话框。
现在,已经为您的站点定义了一个本地根文件夹。下一步,可以编辑自己的网页了。












 相关攻略
相关攻略
 近期热点
近期热点