
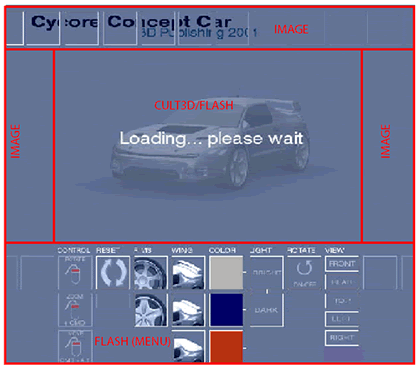
2.引导Cult3D时的Loading页

Cult3D对象层

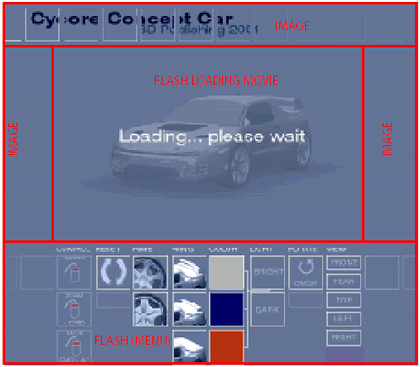
3.移动Flash层,并设置相同的尺寸(IE的Mac版本Bug所致)

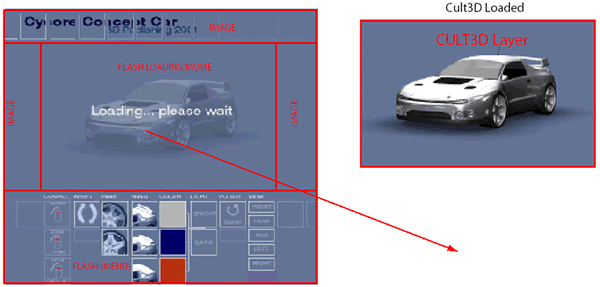
4.移动cult3d层,并设置相同的尺寸(IE的Mac版本Bug所致)

呵呵,搞了半天也没有找到Cult3D for Java中如何得到Cult3D文件的大小,不过我看可以在Cult3D中设置当下载完成后发送一个消息给浏览器“我已经被下载完成了”,然后在还原Cult3D对象的大小和位置,即可。关于Flash的Action,呵呵,偶就知道看Flash,
1.Flash到Cult3D
在Flash中使用"GetURL"调用Javascript脚本,从而触发Cult3D对象内建的目标事件。如:
on (release) { getURL ("javascript:cEvent('spin-cube')"); }
2.Cult3D到Flash
在Cult3D对象中使用"LoadURL"调用Javascript脚本,从而触发Flash电影跳转到指定的帧。
如:在Cult3D Designer中使用动作Actions-Connection-Load url,调用的地址是 javascript:Goto('marker2') 也就是都是对浏览器发送调用URL地址,只是这里的URL地址是Javascript脚本,你可以在你的浏览器中输入“javascript:history.back(1)”,浏览器就会执行后退指令。












 相关攻略
相关攻略
 近期热点
近期热点