Dreamweaver 中增加了Flash Element功能,这使Dreamweaver和Flash的关联更加紧密了。这个Flash Element究竟有什么特别的呢?它可以帮你方便快捷地制作一个Flash动画版本的图片浏览器!下面我们通过具体的实例来了解这个新鲜玩意。
详细制作过程如下。
1.首先在Dreamweaver的菜单栏下找到Flash Element这个功能图标,如图。
2.选择这个按钮之后,在Dreaweaver中生成一个Flash文件,需要制定这个自制的Flash文件的保存位置。如图

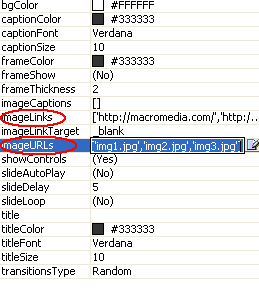
3.Flash文件在网页中的大小,可以随意调节。现在我们再看看右边Tag面板中CSS的变化,其中增加了ImageLinks和ImageURLs两个选项。如图

4.我们制做的电子相册内含的图片在ImageURLs中指定图片的来源位置,如果图片需要指向其它的文件做链接的话,要在ImageLinks添加链接的地址。
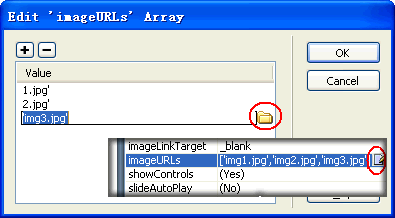
5.我们先定义图片的来源位置,选中ImageURLs,在旁边有一个小图标的下拉菜单,点击之后出现一个对话框,这里我们输入图片的来源位置。如图

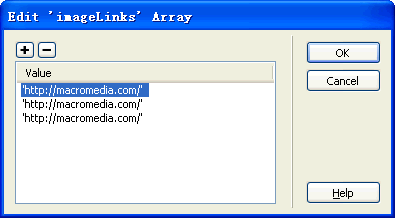
6.如果想要添加每个图片的链接,在ImageLinks中使用同样的操作,在链接设置对话框中它默认了三个指向Macromedia的链接地址,每个地址和图片来源的文件是相对应的,按照顺序输入地址就行了。如图

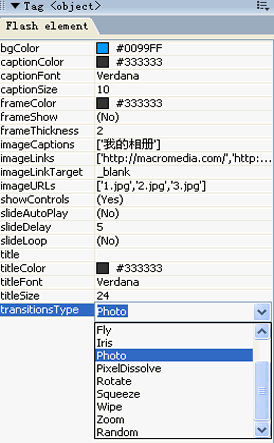
7.除了这两项,其它的一些参数设计和电子相册也相关。BgColor是设置相册的背景颜色,ImageCaptions是填写相册名,TitleFont是设置相册名的文字字体,TilteSize是设置相册名文字大小等等。而Transtitions Type是设置图片出场方式的效果,在下拉菜单中有很多特效 。如图

8.根据上面的步骤,最后制作出来的电子相册效果如下。目前2004安装之后自带的Flash Element只有一个效果,需要更多的效果可以到Macromedia网站上去下载。












 相关攻略
相关攻略
 近期热点
近期热点
 最新攻略
最新攻略