隐藏域信息在网页中是看不见的,它会在表单提交时被传送给服务器。添加隐藏的操作步骤如下:
1. 将光标定义在表单框线内,点击“插入”菜单,选择“表单”项,在弹出的子菜单中选择“隐藏域”命令。
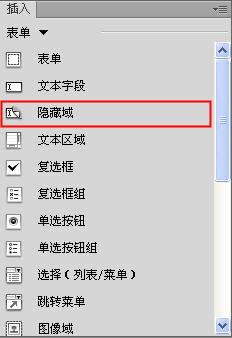
或者在“插入”面板中选择“表单”项,点击“隐藏域”图标,如下图所示:

点击“窗口”菜单,选择“插入”项,可以打开“插入”面板。
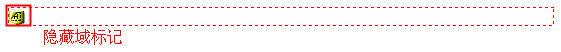
2. 点击“隐藏域”图标后,隐藏域标志符号出现在文档的“设计”视图中,如下图所示:

如果已经插入隐藏域却看不见该标记,请点击“查看”菜单,选择“可视化助理”项,在弹出的子菜单中选择“不可见元素”命令。
3. 在“代码”视图中可以查看源代码:
<input type="hidden" name="hiddenField" id="hiddenField" />
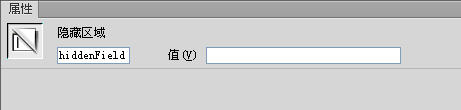
4. 单击隐藏域标记符号,出现隐藏域“属性”面板,如下图所示:

隐藏区域:为该隐藏域对象输入一个唯一名称。
值:输入为该域所指定的值。
二、提示












 相关攻略
相关攻略
 近期热点
近期热点
 最新攻略
最新攻略