-
ЭјеОЕиЭМ
PCШэМўАВзПШэМўЪжЛњгЮЯЗPCгЮЯЗ
- ЗЂВМШэМў
-
ЙизЂЖрЬиЙЋжкКХ




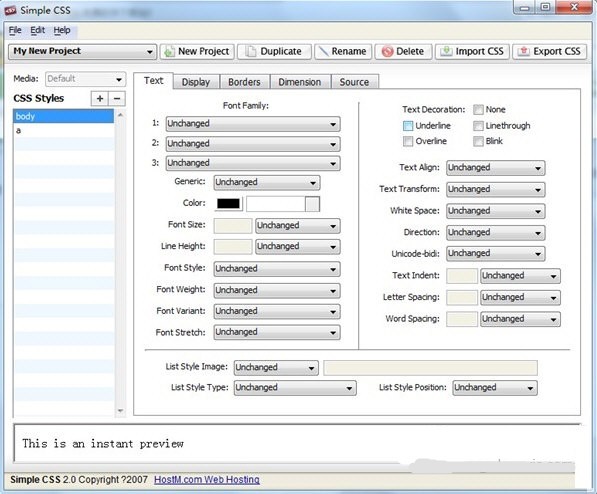
ЁЁЁЁSimple CSSЪЧвЛПюCSSЮФБОЮФЕЕжЦзїЦїЃЌSimple CSSажњЭјвГвГУцПЊЗЂепбИЫйаЮГЩCSSбљЪНЃЌSimple CSSгІгУЪЎЗжБуНнЃЌЪЪгУЖдЮФБОбљЪНЁЂБпПђбљЪНЕШЪєаддЫиПЊеЙЩшЖЈЁЃ

ЁЁЁЁ1ЁЂSimple CSSШнаэФњжиаТПЊЪМЧсЧсЫЩЫЩНЈСЂСЊМЖбљЪНБэЃЌВЂгІгУСЫНтЕФЕувЛЯТвГУцИФЖЏФПЧАбљЪНБэЁЃ
ЁЁЁЁ2ЁЂгІгУSimple CSSЃЌФњФмЙЛЙмРэЗНЗЈКУМИИіCSSаТЯюФПЁЃ
ЁЁЁЁ3ЁЂФмЙЛвРОнБиаыЕМНјФПЧАЮФЕЕЃЌВЂНЋаТЯюФПЕМГіРДЕН.cssЮФМўЁЃ
ЁЁЁЁ4ЁЂЪЪгУЖдЮФБОбљЪНЁЂБпПђбљЪНЁЂееЦЌбљЪНЕШЪєаддЫиЕШПЊеЙЩшЖЈЁЃ
ЁЁЁЁ1ЁЂе§дкНјШыШэМўЕФжїНчУцЧыДѓЛяЖљФЭаФЕШД§ОЭПЩвд;
ЁЁЁЁ2ЁЂНјЕНШэМўЕФжїНчУцЃЌФмЙЛбИЫйЕФЖдФњЕФШэМўПЊеЙЩшЖЈ;
ЁЁЁЁ3ЁЂФмЙЛбИЫйЕФПЊеЙаТДДНЈФњЕФУПШеШЮЮёЃЌШУФњЧсЧсЫЩЫЩЕФОЭПЩвдНјаагаЙиЕФжївЊВЮЪ§;
ЁЁЁЁ4ЁЂФмЙЛбИЫйЕФПЊеЙаТДДНЈЯдблЁЂЖдаТЯюФППЊеЙдйДЮЕФШЁУћЃЌвВЪЪгУПЊеЙЕМНјЁЂЩОЕєЕШ;
ЁЁЁЁ5ЁЂФмЙЛбИЫйЕФЖдБиаыЕФБъЪЖПЊеЙбИЫйЕФМгЩЯ;
ЁЁЁЁвЛ CSSЮФБОЪєадЃК
ЁЁЁЁcolor : #999999;
ЁЁЁЁfont-family : ЫЮЬхзж,sans-serif;
ЁЁЁЁfont-size : 9pt;
ЁЁЁЁfont-style:itelic;
ЁЁЁЁfont-variant:small-caps;
ЁЁЁЁletter-spacing : 1pt;
ЁЁЁЁline-height : 200%;
ЁЁЁЁfont-weight:bold;
ЁЁЁЁvertical-align:sub;
ЁЁЁЁvertical-align:Super;
ЁЁЁЁtext-decoration:line-through;
ЁЁЁЁtext-decoration: overline;
ЁЁЁЁtext-decoration:underline;
ЁЁЁЁtext-decoration:none;
ЁЁЁЁtext-transform : capitalize;
ЁЁЁЁtext-transform : uppercase;
ЁЁЁЁtext-transform : lowercase;
ЁЁЁЁtext-align:right;
ЁЁЁЁtext-align:left;
ЁЁЁЁtext-align:center;
ЁЁЁЁtext-align:justify;
ЁЁЁЁvertical-alignЪєад
ЁЁЁЁvertical-align:top;
ЁЁЁЁvertical-align:bottom;
ЁЁЁЁvertical-align:middle;
ЁЁЁЁvertical-align:text-top;
ЁЁЁЁvertical-align:text-bottom;
ЁЁЁЁЖўЁЂCSSБпПђПеШБ
ЁЁЁЁpadding-top:10px;
ЁЁЁЁpadding-right:10px;
ЁЁЁЁpadding-bottom:10px;
ЁЁЁЁpadding-left:10px;
ЁЁЁЁlist-style-type:decimal;
ЁЁЁЁlist-style-type:lower-roman;
ЁЁЁЁlist-style-type:upper-roman;
ЁЁЁЁlist-style-type:lower-Alpha;
ЁЁЁЁlist-style-type:upper-alpha;
ЁЁЁЁlist-style-type:disc;
ЁЁЁЁlist-style-type:circle;
ЁЁЁЁlist-style-type:square;
ЁЁЁЁlist-style-image:url(/dot.gif);
ЁЁЁЁlist-style-position: outside;
ЁЁЁЁlist-style-position:inside;
ЁЁЁЁЫФЁЂCSSЧщПібљЪН
ЁЁЁЁbackground-color:#F5E2EC;
ЁЁЁЁbackground:transparent;
ЁЁЁЁbackground-image : url(/image/bg.gif);
ЁЁЁЁbackground-attachment : fixed;
ЁЁЁЁbackground-repeat : repeat;
ЁЁЁЁbackground-repeat : no-repeat;
ЁЁЁЁbackground-repeat : repeat-x;
ЁЁЁЁbackground-repeat : repeat-y;
ЁЁЁЁЬиЖЈЧщПіВПЮЛ
ЁЁЁЁbackground-position : 90% 90%;
ЁЁЁЁbackground-position : top;
ЁЁЁЁbackground-position : buttom;
ЁЁЁЁbackground-position : left;
ЁЁЁЁbackground-position : right;
ЁЁЁЁbackground-position : center;
ЁОАцБОИќаТЁП
ЁЁЁЁ1. ЬсЩ§СЫвЛаЉЖрЭПВуЕФНтОізїгУ
ЁЁЁЁ2. ЬсЩ§СЫПЩжЦзіЕФЖЏЛЬиаЇжжРр
ЁЁЁЁ3. ЛжИДСЫвЛаЉbugЃЌЬсЩ§ЬсИпСЫГЬађНчУц
ЁЁЁЁ4. НтОіСЫвЛаЉДњТыИёЪНЩЯЕФвбОжЊЕРФбЬт
 ЦфЫћАцБО
ЦфЫћАцБО
 ЯрЙиЙЅТд
ЯрЙиЙЅТд
 wordБэИёЩшжУБпПђЯпбеЩЋКЭбљЪНЗНЗЈ
wordБэИёЩшжУБпПђЯпбеЩЋКЭбљЪНЗНЗЈ
 WPSЮФЕЕдѕУДЕїећВхШыБэИёЕФБпПђПэЖШ WPSБэИёБпПђЩшжУЯпЬѕПэЖШ
WPSЮФЕЕдѕУДЕїећВхШыБэИёЕФБпПђПэЖШ WPSБэИёБпПђЩшжУЯпЬѕПэЖШ
 Word2003ЮЊЮФЕЕЬэМгБпПђКЭЕзЮЦ
Word2003ЮЊЮФЕЕЬэМгБпПђКЭЕзЮЦ
 ЮЊЮФЕЕЕФвГУцЬэМгБпПђЃЌгІЪЙгУЁАБпПђКЭЕзЮЦЁБЖдЛАПђжаЕФЃЈЃЉ
ЮЊЮФЕЕЕФвГУцЬэМгБпПђЃЌгІЪЙгУЁАБпПђКЭЕзЮЦЁБЖдЛАПђжаЕФЃЈЃЉ
 WordЪЙгУбљЪНМЏМАжїЬтУРЛЏЮФЕЕЗНЗЈ
WordЪЙгУбљЪНМЏМАжїЬтУРЛЏЮФЕЕЗНЗЈ
 Word2007ЮФЕЕбљЪНЕФЩшжУ
Word2007ЮФЕЕбљЪНЕФЩшжУ
 Word2003ШчКЮЩшжУБэИёЕФБпПђЯпбљЪНКЭбеЩЋ
Word2003ШчКЮЩшжУБэИёЕФБпПђЯпбљЪНКЭбеЩЋ
 WordПьЫйЩшжУБъЬтбљЪНВНжшЯъНт дѕбљПьЫйЩшжУwordЮФЕЕжаЕФБъЬтбљЪН
WordПьЫйЩшжУБъЬтбљЪНВНжшЯъНт дѕбљПьЫйЩшжУwordЮФЕЕжаЕФБъЬтбљЪН
 Word2010ИјЮФЕЕвГУцЬэМгБпПђКЭЕзЮЦ
Word2010ИјЮФЕЕвГУцЬэМгБпПђКЭЕзЮЦ
 дкWord2010ЮФЕЕжаЯдЪОе§ЮФБпПђ
дкWord2010ЮФЕЕжаЯдЪОе§ЮФБпПђ
 ЯрЙизЈЬт
ЯрЙизЈЬт
ЖрЬиШэМўзЈЬтЮЊФњЬсЙЉЮФЕЕМгУмШэМў,ЦѓвЕЮФЕЕМгУмШэМў,word ЮФЕЕМгУмШэМўЃЌАВзПЦЛЙћАцШэМўappвЛгІОуШЋЁЃ
ЖрЬиЪжгЮзЈЬтЮЊФњЬсЙЉееЦЌБпПђappФФИіКУ,ИјееЦЌМгДПЩЋБпПђЕФappЁЃАВзПЦЛЙћАцвЛгІОуШЋ,евееЦЌБпПђappФФИіКУОЭРДЖрЬиШэМўеОЯТди!
ЖрЬиЪжгЮзЈЬтЮЊФњЬсЙЉзюЛ№ЕФБпПђappШэМў,БпПђШэМўappШэМўФФИіКУЁЃАВзПЦЛЙћАцвЛгІОуШЋ,евзюЛ№ЕФБпПђappШэМўОЭРДЖрЬиШэМўеОЯТди!
ЖрЬиЪжгЮзЈЬтЮЊФњЬсЙЉБпПђШэМўappШэМўФФИіКУ,зюЛ№ЕФБпПђappШэМўЁЃАВзПЦЛЙћАцвЛгІОуШЋ,евБпПђШэМўappШэМўФФИіКУОЭРДЖрЬиШэМўеОЯТди!
ЖрЬиШэМўдАЮЊФњећРэСЫЖрПюЪЪКЯвєСПУцАхбљЪНЃЌдкЖрЬиФњФмЯТдиЖрПюе§ЙцЕФЁЂЮоЖОШэМў,дкетРяАВзПАцЦЛЙћАцЕШгІгУгІгаОЁга,евЪЪКЯвєСПУцАхбљЪНОЭРДЖрЬиШэМўеОАЩЁЃ

 ЭЌРрХХаа
ЭЌРрХХаа










 зюНќИќаТ
зюНќИќаТ










