毛玻璃其实就是磨砂玻璃,能够模糊的看清背后的风景,让人感觉有种朦胧美,让界面看上去有些层次感。
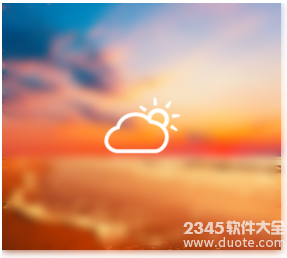
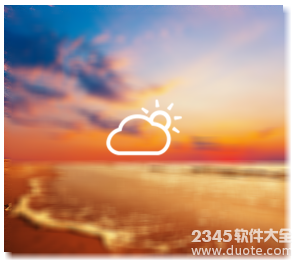
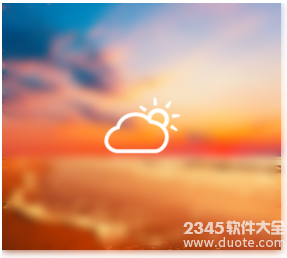
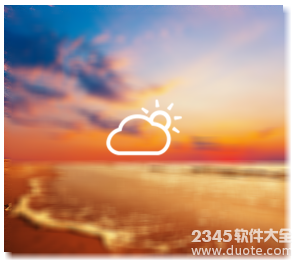
比如:


高大上啊,接下来肯定是眼馋手痒的过程。
当然,用ps搞一个全景毛玻璃背景毫无疑问是最省事的,那接下来就没啥事可干了。
当然no no no了。
毛玻璃无疑就是种模糊了,少不了filter blur。
最终效果(chrome):天气预报

嗯,也算是将就了。
word-wrap: break-word; background-image: none !important; position: static !important; padding: 0px !important; line-height: 1.1em !important; outline-style: none !important; outline-width: 0px !important; width: auto !important; bottom: auto !important; float: none !important; height: auto !important; font-size: 10pt !important; vertical-align: baseline !important; top: auto !important; right: auto !important; left: auto !important;">1 |
<div class="container"> |
2 | <div class="frosted-glass"></div> |
先搞一个div作为容器层,用来放置风景背景图。
内部放一个div,作为毛玻璃的主体。
再放一个img,显示天气图标。
容器层:
大小是图片大小,把风景图作为背景显示,no-repeat。这里用到一个小技巧,将background-attachment设成fixed,不随元素滚动,让子元素继承了本层的背景后,子元素就变成了一个viewport,移到哪儿就看到背景的哪儿。。。额。。。这句话理解起来有点困难,码农缺乏语言表达也是一大苦恼。
4 | background-image:
url(background.png); |
5 | background-repeat: no-repeat; |
6 | background-attachment: fixed; |
毛玻璃层:
这里的关键技巧就是background:inherit,直接使用了父元素的背景,和父级的background-attachment:fixed可完成从相机看世界的各种牛逼效果。
本文的的毛玻璃是全景,当然可以上半部或者下半部,或者其他位置,这就看出inherit和fixed牛逼的地方了。
05 | -webkit-filter: blur(5px); |
06 | -moz-filter: blur(5px); |
07 | -ms-filter: blur(5px); |
10 | filter: progid:DXImageTransform.Microsoft.Blur(PixelRadius=4,
MakeShadow=false); |
上面的各种filter为了兼容各种浏览器版本,可度娘可谷歌,随便啦。
ie6~9的就用filter: progid:DXImageTransform.Microsoft.Blur(PixelRadius=4,
MakeShadow=false)进行兼容。
ie8下的效果,继续将就吧。
最后就是天气图标:

需要把图标浮在最上层某个位置上,个人不太喜欢使用飞在天上的absolute来解决人间的俗世问题,元素内的定位用margin来作就足够了,虽然会在页面的回流上有影响,但不会产生足够的影响,好处就是父元素的位置和大小的变动产生后遗症会尽可能小,让absolute来弄,那就头大了,人间的问题就让人间的来解决吧。
图标的position设成relative,是为了让它浮在最上面,因为relative的要比默认static的显示层级高。
定位就用margin来做,当然前提是要把它弄成block级元素,否则就然并卵了。
至此完成基本效果。
















 相关攻略
相关攻略
 近期热点
近期热点
 最新攻略
最新攻略