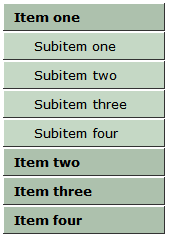
如图效果:

先看看XHTML代码:
[code]<div id="navcontainer">
<ul id="navlist">
<li id="active"><a href="http://www.duote.com/" id="current">Item one</a>
<ul id="subnavlist">
<li id="subactive"><a href="http://www.duote.com/" id="subcurrent">Subitem one</a></li>
<li><a href="http://www.duote.com/">Subitem two</a></li>
<li><a href="http://www.duote.com/">Subitem three</a></li>
<li><a href="http://www.duote.com/">Subitem four</a></li>
</ul>
</li>
<li><a href="http://www.duote.com/">Item two</a></li>
<li><a href="http://www.duote.com/">Item three</a></li>
<li><a href="http://www.duote.com/">Item four</a></li>
</ul>
</div>[/code][button value="复制代码"]看看CSS是如何定久相关元素的:
[code]#navcontainer { margin-left: 30px; }
#navcontainer ul
{
margin: 0;
padding: 0;
list-style-type: none;
font-family: verdana, arial, Helvetica, sans-serif;
}
#navcontainer li { margin: 0; }
#navcontainer a
{
display: block;
padding: 5px 10px;
width: 140px;
color: #000;
background-color: #ADC1AD;
text-decoration: none;
border-top: 1px solid #fff;
border-left: 1px solid #fff;
border-bottom: 1px solid #333;
border-right: 1px solid #333;
font-weight: bold;
font-size: .8em;
background-image: url(images/vertical06.jpg);
background-repeat: no-repeat;
background-position: 0 0;
}
#navcontainer a:hover
{
color: #000;
background-color: #889E88;
text-decoration: none;
border-top: 1px solid #333;
border-left: 1px solid #333;
border-bottom: 1px solid #fff;
border-right: 1px solid #fff;
background-image: url(images/vertical06a.jpg);
background-repeat: no-repeat;
background-position: 0 0;
}
#navcontainer ul ul li { margin: 0; }
#navcontainer ul ul a
{
display: block;
padding: 5px 5px 5px 30px;
width: 125px;
color: #000;
background-color: #C5D8C5;
text-decoration: none;
font-weight: normal;
}
#navcontainer ul ul a:hover
{
color: #000;
background-color: #889E88;
text-decoration: none;
} [/code][button value="复制代码"]











 相关攻略
相关攻略
 近期热点
近期热点
 最新攻略
最新攻略