现在很多海报、Banner、网页都喜欢用透明效果作为背景,在增添页面的对照感和可读性的同时对整体的效果妨碍又不大,可谓一举两得。这篇好文,列举了12种透明效果背景的设计方法,收!
01. 使乱七八糟的背景变得流畅
利用插图和有质感的模范背景,能加上个性去设计。但是同时,很可能会变得乱七八糟,使文字无法阅读。作为解决的方法,可以重叠一个半透明的背景。
下面这个例子,将漂亮的红酒酿造图案作为背景利用的宣传活动海报。如果,没有半透明的白色滤色片的话,设计的就很过分,文字文本(特别小的字体)将无法阅读。
即使在显示背景,白色图层的使用也要注意,插图的颜色和调整下降的点也需要引起注意。Photoshop或者是Illustrator中将不透明度试着从0%到100%自己调整看看吧。

还有一个例子,下面的明信片,将风景画渐隐,添加上朴素而又华丽的圆形背景,将文字文本重叠上去。

02. 尝试着让文字更加显眼
照片是一个受欢迎的背景,不论是商品海报还是网站的标题、社交媒体用的设计,打印印刷和WEB项目这两方面都可以使用。只是,由于照片的构图,色调,明度的原因,不是很容易就能找到令人满意的文字文本放置的位置。
下面的例子,由于文字的原因(黑白照片变得难以看见),半透明的形状互相重叠。另外,透明度不同的图层互相重叠,独一无二的效果就显示出来了。

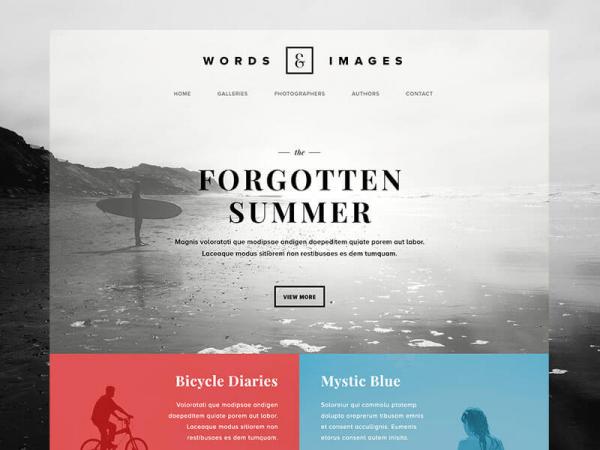
接下来是另一个参考案例,下面的网页设计使用了白色透明图层来重叠,将文字放在单色照片的上面来显示。

这个手法是利用了色彩的反转。例如,半透明的黑色图层和白色的文字文本什么的。

03. 像空气一样干净的展示
当用于设计的配件已经决定,可以通过利用杂志的版面设计来体现出简单的空间和范围。例如下面的这个网页设计,占大部分半透明的背景层,流畅整齐的字体组合,通过有组织的布局,产生简约的风格。(在这里有一个下载的链接,可以下一些素材,我先把地址放在这里,以后再来翻译。 【完全免费可商用,60种美丽的字体下载!2015年版】)


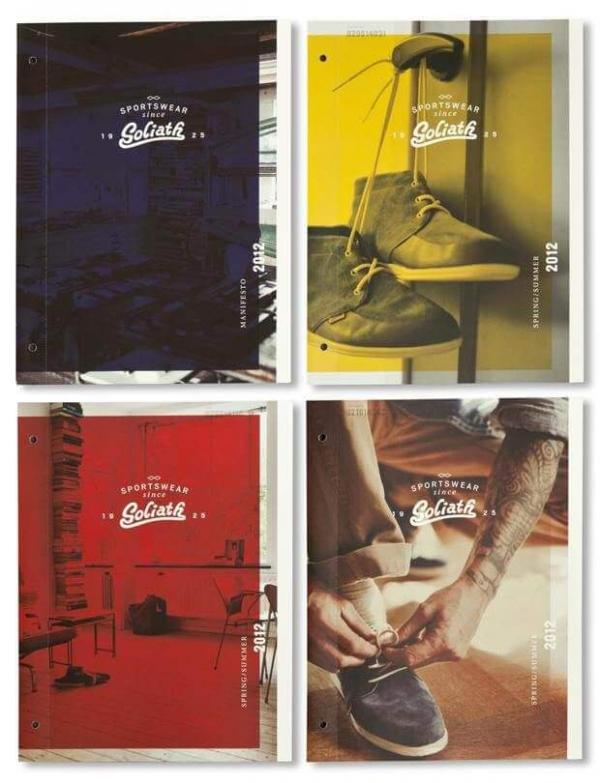
下面的一套商品目录,用三原色的半透明图层和一张照片相互重叠,然后再加入少量的文字文本,表现出了一种简约而不简单的风格。

04. 将读者的注意力集中起来
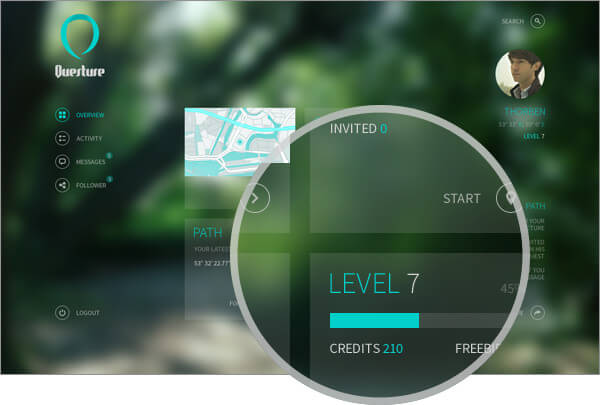
设计成半透明的背景图层将其全部覆盖,也不一定非要是四方形。半透明图层上添加一个小小的窗户,通过调整透明度,在那里设计出特定的部分,将读者的注意力集中到那里。
下面的这个例子,就是通过将纯色背景挖出文字的形状来达到集中视觉(英文:Focal Point)的一个效果,海报上的登场人物高明的集中在恰当的位置。

而接下来的这个设计,全部是由三角形的半透明图层布置起来的。将视线诱导到女性的脸部,成为视觉的焦点。

05. 让内容变得显眼
包装箱,罩子上的封面等设计,在内容上都使用了透明的图层,这样就会使其变得非常的有吸引力。
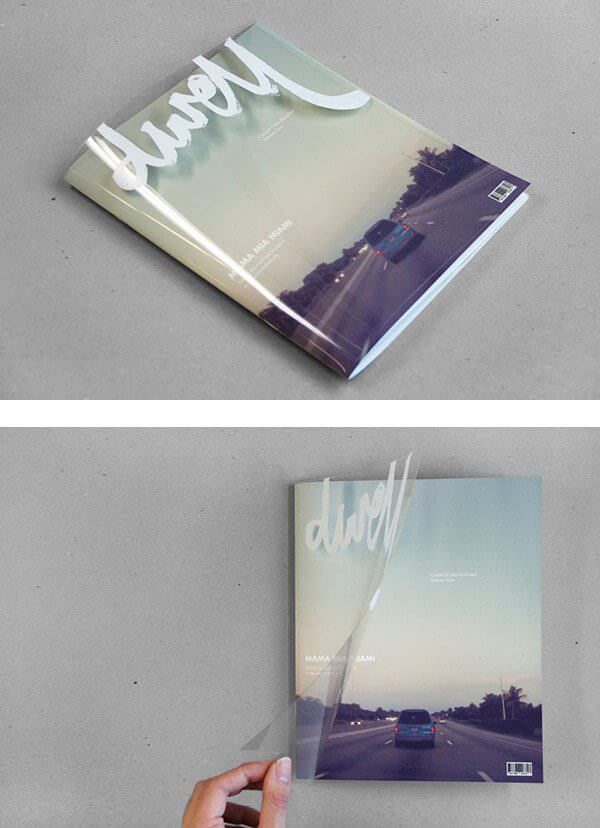
下面的这个杂志设计,在透明清晰的封面上,添加上了白色文字的logo。通过这种方法,让他产生光泽,强调出下面的图像照片。

下面的两个样品,就是在食品包装上运用到了【透明】效果这样的一个技巧。让人第一眼,就能分辨出各种各样的豆子在包装内,色泽和豆子的形状都能不费功夫的区分出的食品包装设计。

下面的这个设计,在法国的咖啡馆café called Voyageur du Temps(法语中【时间旅行者】的意思)中被利用于朴素的纸袋上。稍稍有一点透明可以看见内容,通过添加具有年份气息的宇宙地图,将品牌魅力成功的塑造出来了。

06. 尝试着让图层重叠
半透明的背景设计的优点在于,可以使复数的背景图层相互重叠,版面的深度、颜色和照片、形状等不同的图层叠加在一起,产生出一种引人注目的效果。
下面的这个海报设计,具有象征性的人像照片,将版面的层次感给表现出来了,同时追加上了文字半透明图层效果。其结果诞生出了一种对比感强烈,有生气的有层次感的版面设计。

下面这一个设计案例,表现出了一种将图像照片和半透明的颜色层,几何学的样式叠加起来的设计效果。

、
07. 稍稍展现出一点质感
乱七八糟的背景细节用半透明的图层覆盖,这种技巧最初是持反对意见的,但你可以添加一点点的独特的设计,来让他变得更加有魅力。
下面的这个服装商店广告banne,将主要的文字文本挖空,格子背景的花纹隐约可见。同时能够看见整个背景,表现出一种风格整体统一的设计感。

下面这个设计案例,图层文字互相重叠,使其更容易看见,它结合了一些之前介绍过的技巧。绿色的圆形与照片互相重叠,照片的细节你也可以看到。

08. 添加透明渐变图层
利用透明图层,可以添加很多颜色来进行设计。相较于单色的背景设计,半透明可以给人带来一种柔软的印象。
下面这个设计案例,利用柔和的半透明中间色将其放在文字的下方。特别是半透明渐变的那个区域真是绝妙的组合。

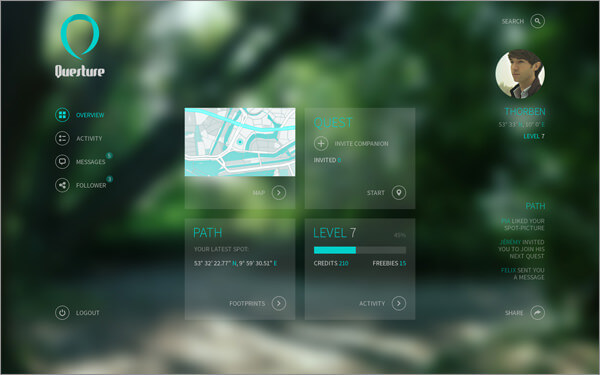
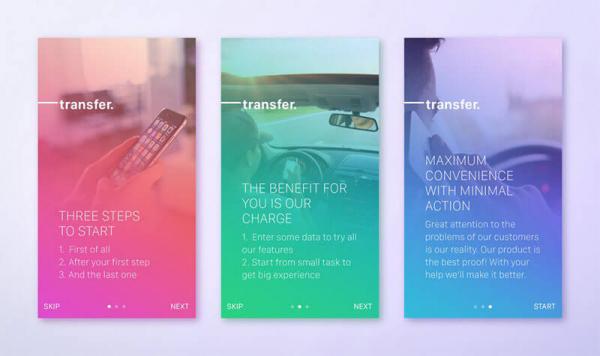
在另一个设计案例中,将渐变色利用在移动端的用户界面设计上。在这里使用了鲜艳的配色,文字文本和背景透明的保守的方法。

09. 利用独特的混合效果
很多设计应用中,在透明图层上利用混合模式的功能,将颜色,照片和其他一些设计要素混合在一起。通常这种技术,图层重叠和照片组合的使用方法,可以和之前的设计技巧组合起来。
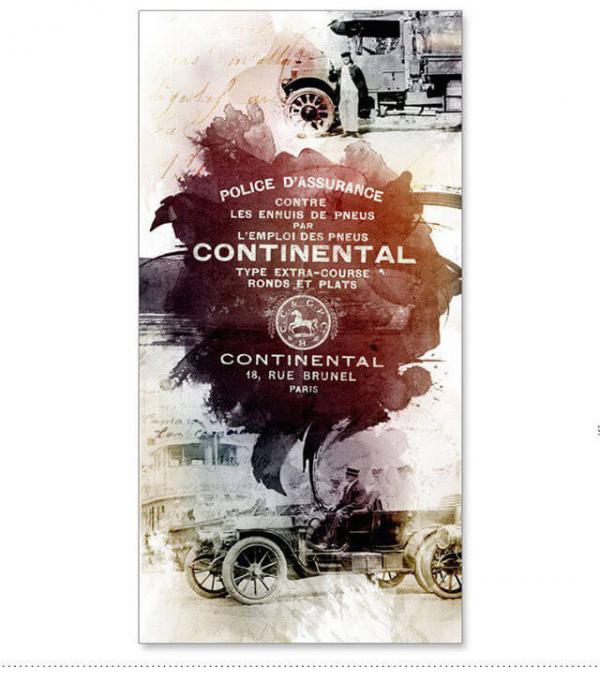
下面这个设计,纸张的纹理是手绘草图、旧照片、墨水污渍重叠混合起来的,复古风格的数字拼贴海报。因此是将很多的设计要素组合起来,利用半透明图层,将这些要素全部融合到一起的设计。

下面的这个海报设计,如何将每种颜色融合来引起我们的注意,和文字文本一起使用,也是一种流行的混合方法。


在项目设计的背景下,你是不需要稍候补充的。品牌和颜色作为视觉要素,例如LOGO标志,可以将品牌理念传递出来。
下面的这个设计是Google的年终报告设计,在这里就采用了鲜艳的配色和半透明的背景图层。

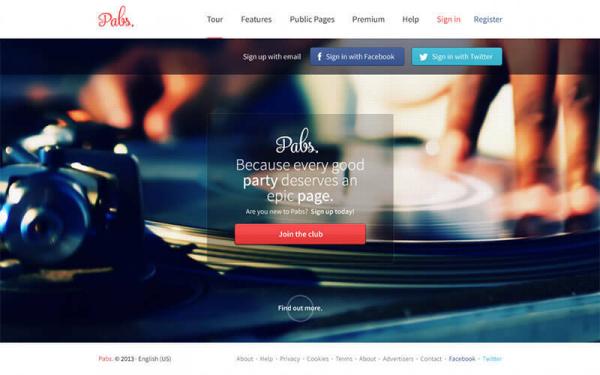
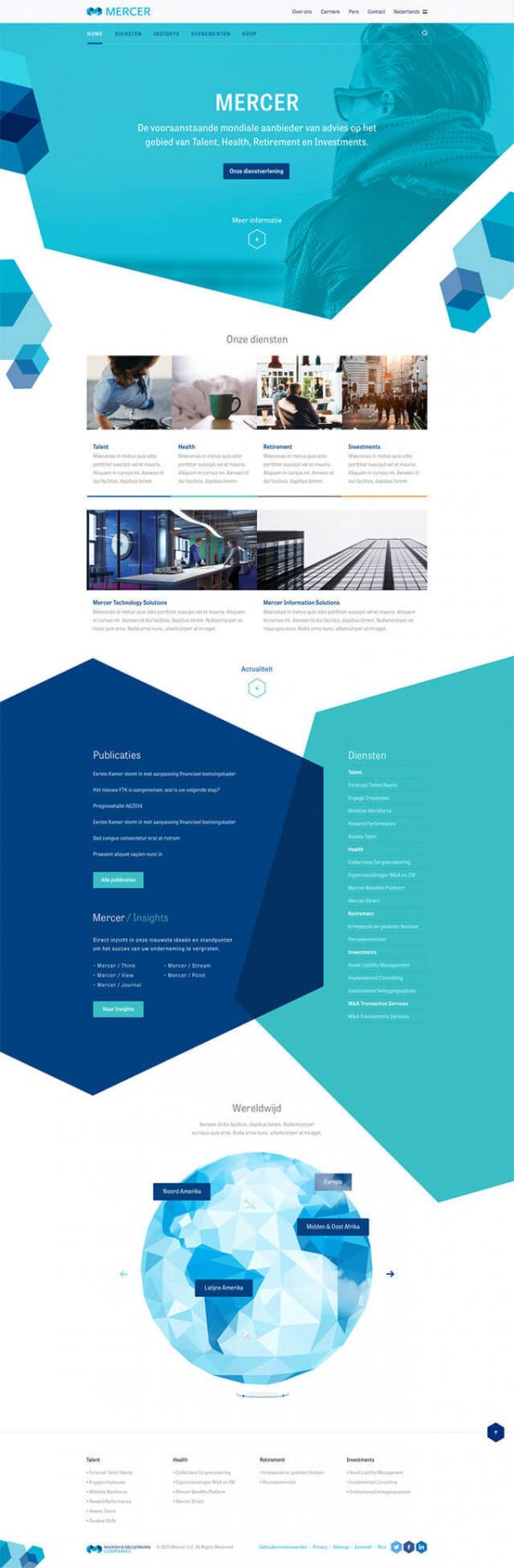
下面的这个网页设计,如果要通过他的配色方案和几何形状可以联想到它的LOGO,你必须要创建一个半透明背景层和图形要素。

11. 强调特定的范围
特别是使用了文字文本和其他设计要素的生动的半透明彩色背景层,可以更好的强调。
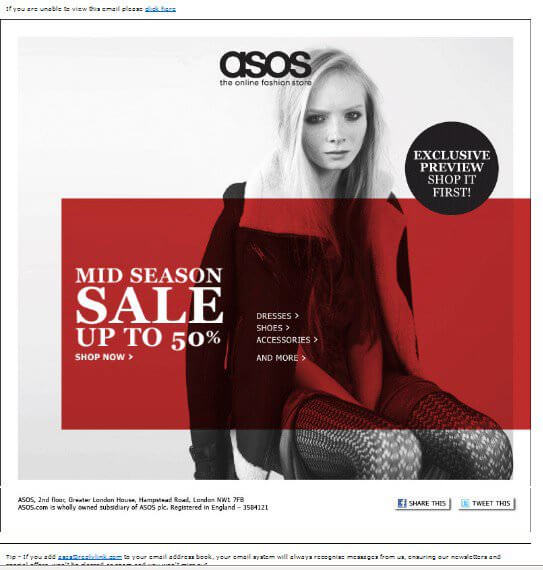
在下面的这个广告设计中,灵活运用半透明红色图层,和黑白的人物图像做出对比,将图像中的SALE强调出来了。

在这里也使用了红色半透明图层,将人们的视线集中到网站的特定区域。

12. 展现有趣的构图
最后,有可能是很常见的表现手法,但重点是在创意上。透明度的调整方法,透明图层可以运用在任何设计方法上,他是一个多功能的工具。接下来让我们看看独特的设计方案。
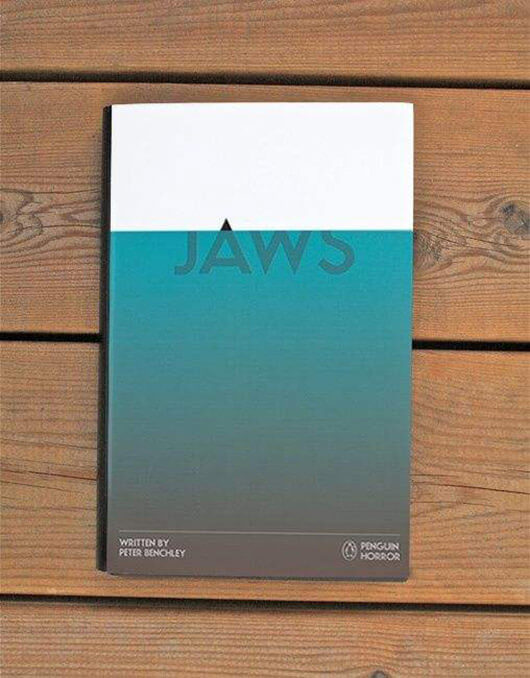
下面这些,一个轻微的印象将成为决定性因素,是书的封面的概念设计。通过蓝色的渐变图层只露出文字文本顶端的一部分,来表现出鱼翅从海面上露出来的样子。

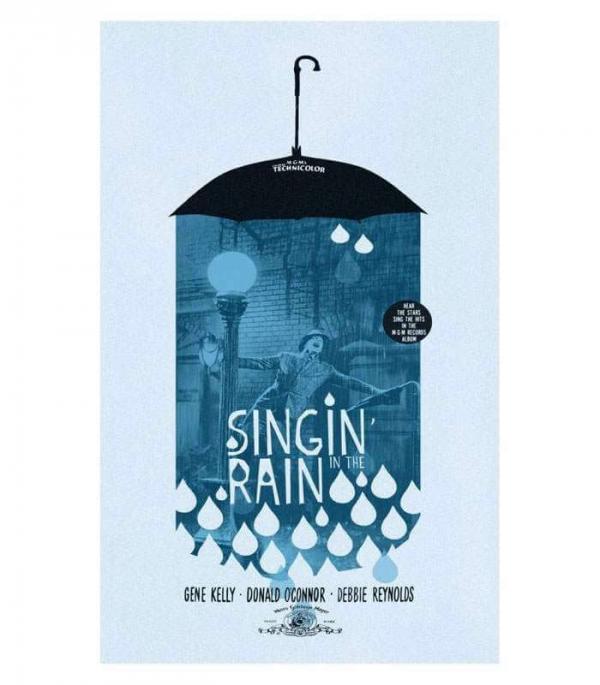
下面这张通过在老音乐电影海报下面,强调一个具有代表性的电影画面,用白色的字符文本作为背景,电影标题创造出雨的形状,同时传递多个意思,将意思组合表达出来。

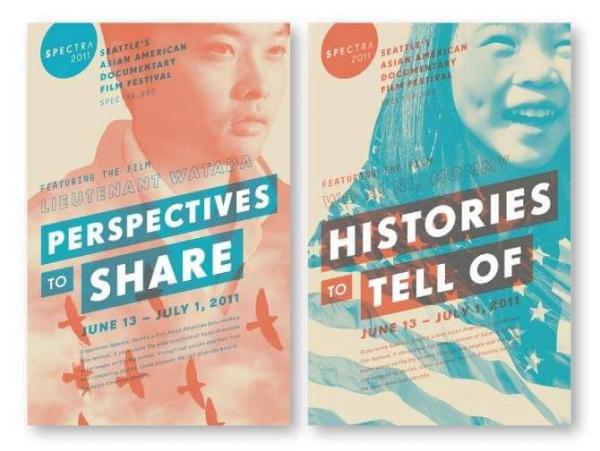
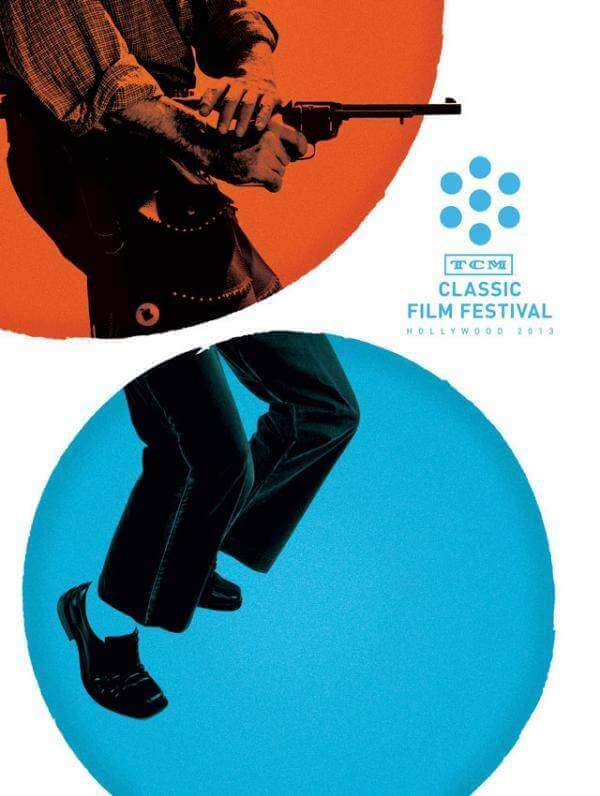
下面这些是电影节海报设计,颜色鲜艳的半透明圆形添加上去,同时连接上两个完全不同的照片,组合产生了新的魅力。



最后
半透明图层有时候虽然也觉得它很麻烦,但是有时候它也会让配图那些变得更为精致,以上12个万能小技巧,你记住了吗?












 相关攻略
相关攻略
 近期热点
近期热点
 最新攻略
最新攻略